As web accessibility becomes increasingly important, at Form und Zeichen, we are placing a stronger emphasis on fixing accessibility errors on our customer’s websites. A great page builder plugin for WordPress is Elementor. For small Websites, we utilize Elementor most of the time. While Elementor has a great implementation of various accessibility features, we noticed a critical error, that appears when WordPress pages are configured improperly.
In this post, we will explain how to resolve the “skip to content” error in WordPress Elementor using our client’s website, California Metals.
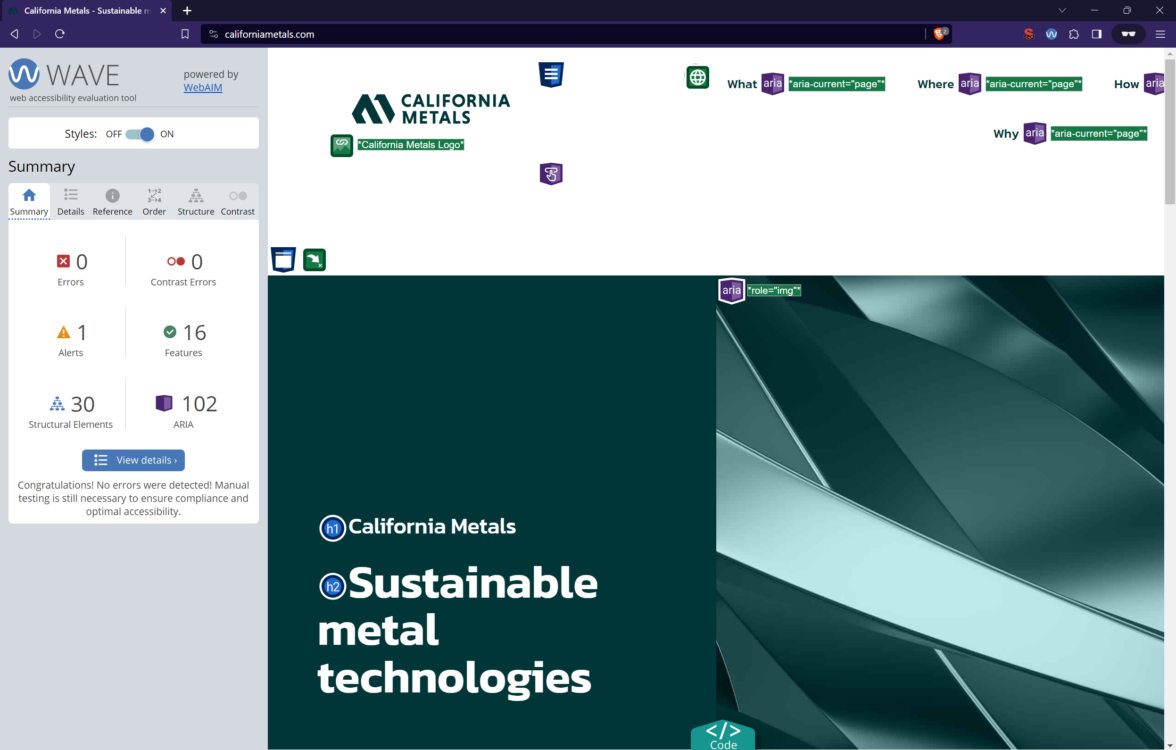
WAVE is a useful plugin available for Chrome, Firefox and Edge. With this tool, we can quickly find critical accessibility errors on the website. When navigating to details, the tool shows that the “skip to content” link is broken.

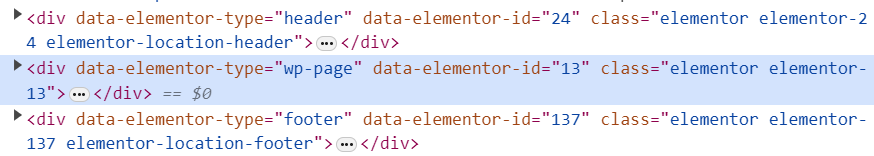
The reason why the skip to content link is broken, is that two HTML tags from Elementor’s site structure are missing. The missing <main /> tag has the id “content”, which the “skip to content” link refers to.

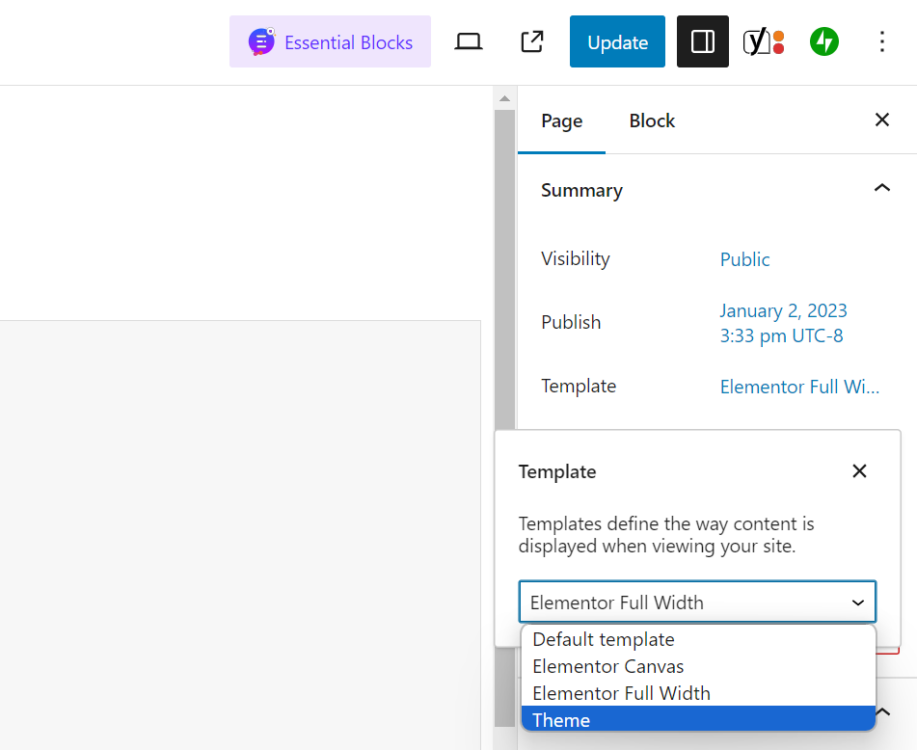
To solve this issue, change the template of affected pages to “Theme”. This way, the main template of your theme is used. I would recommend using Hello Elementor when working with the Elementor Page Builder.

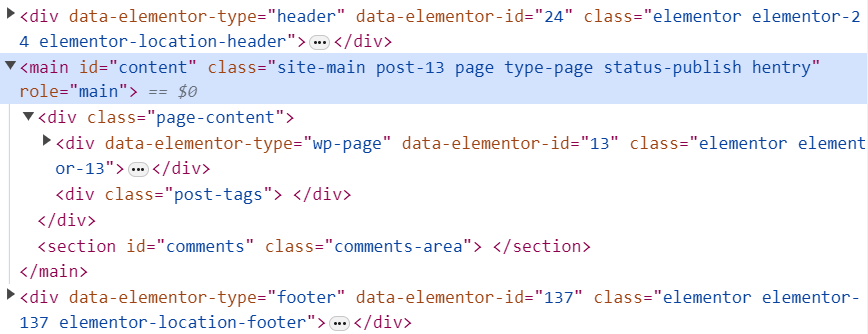
Now, the correct HTML structure is loaded. The <main> tag with the id “content” is present. You can try out if the “skip to content” link works now by hitting the tab key when you are on the rendered page.

In WAVE, the error should also have disappeared. If your website has more than one error, you should resolve all of them. In addition to better accessibility, most of the fixes also improve the SEO of your website. Furthermore, some of the requirements, especially those related to contrast, enhance the clarity of your website’s design.

Did you enjoy reading this post? If so, we would greatly appreciate it if you could take a moment to share it with your friends and colleagues on social media. Sharing valuable content helps us to spread knowledge and inspire others. Thank you for your support!

Graz . Steiermark
Völkermarkt . Kärnten